One option for enabling the Swagger-UI capabilities is to direct the consumers of the api to http://petstore.swagger.io and have them put the url in the box at the top of the page. That's professional right? :-/ Alternatively, you can add the url of the service to the end with ?url= such as http://petstore.swagger.io?url=https://yoursite.azurewebsites.net/docs/swagger.json, but again probably not the best option.
Here we can take advantage of Docker here and use the swaggerapi/swagger-ui Docker image and set some ENV variables within an Azure AppService Web Application and accomplish our own SwaggerUI.
Creating a new AppService (Linux)
Here we will use the Azure CLI to create our App Service instance for the Docker run Swagger UI.
#Login to Azure
az login
# Create a Resource Group
az group create --name myswaggergroup --location 'West US'
# Create an App Service Plan
az appservice plan create --name myswaggerplan --resource-group myswaggergroup --location 'West US' --is-linux --sku S1
# Create a Web App
az appservice web create --name swaggeruiApp --plan myswaggerplan --resource-group myswaggergroup
Setting the Docker Image and ENV Variables
The following command sets the environment variable for the Docker image to point the UI to the swagger definition for our application instead of the default PetStore API.
az appservice web config appsettings update -g myswaggergroup -n swaggeruiApp --settings API_URL="http://myappname.azurewebsites.net/docs/swagger.json"
Set the Docker Image
# Configure Web App with a Custom Docker Container from Docker Hub
az appservice web config container update --docker-custom-image-name 'swaggerapi/swagger-ui' --name 'swaggeruiApp' --resource-group 'swaggeruiApp'
You will need to take the url of the new web application and add it to the allowable addresses in the CORS settings for your Azure Functions.
Bonus
As an exercise, I took my implementation a little further and did a custom UI for the Swagger UI site. Check out the GitHub repo here https://github.com/spboyer/azdev-superheroapi-docs.
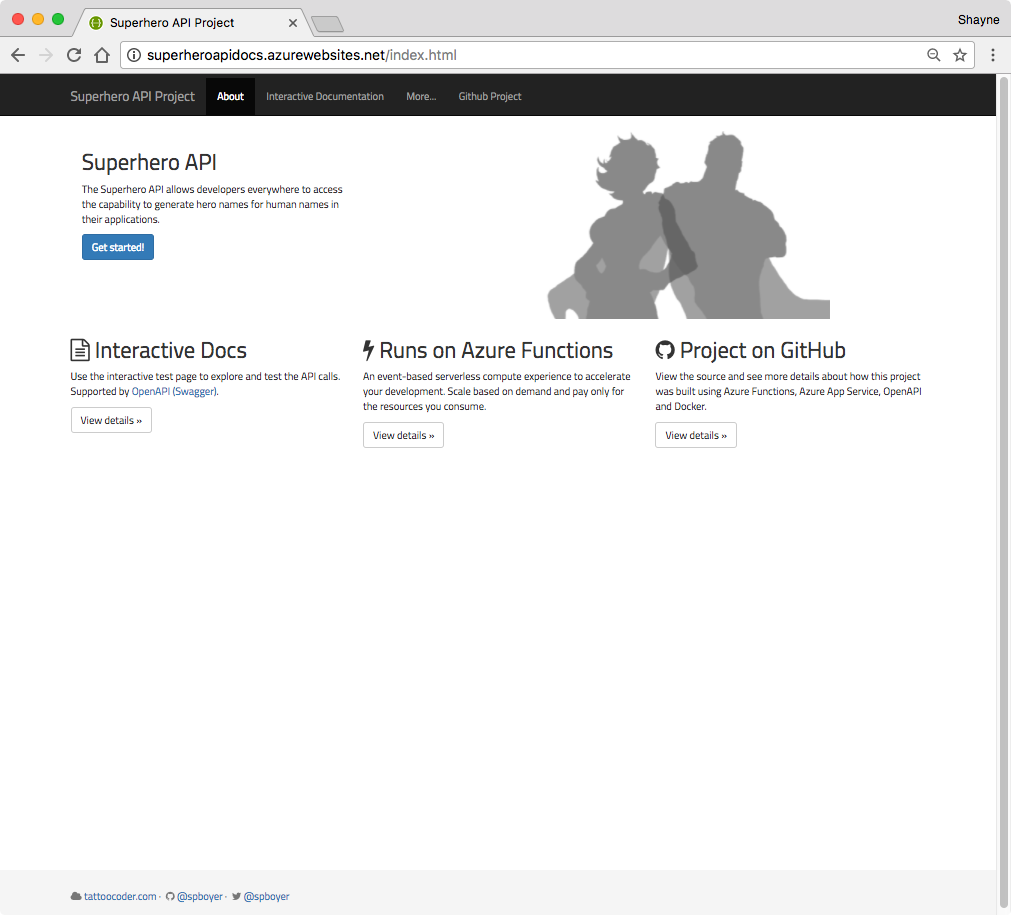
A default introduction page

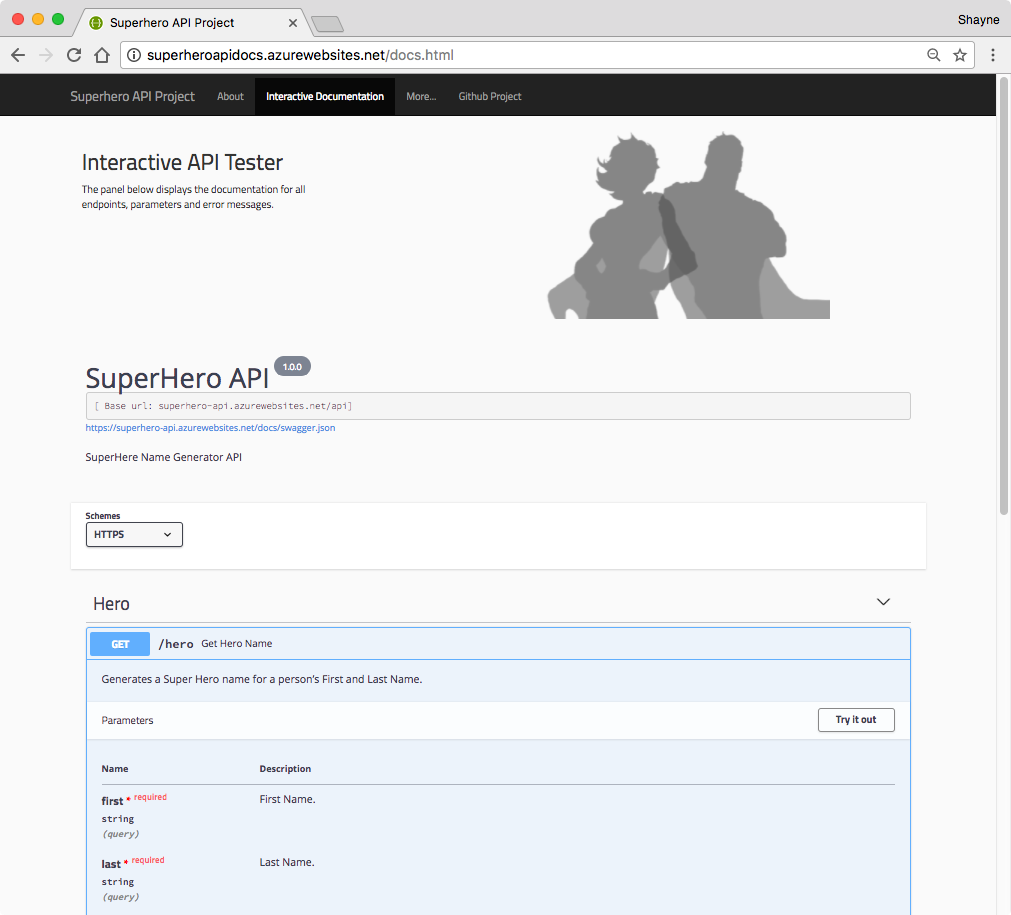
The custom Swagger UI which is functional hitting the Azure Function